Unity MMD指南
项目地址:https://github.com/IceMiaoMiao/Unity-MMD
模型获取:
首先是国内大名鼎鼎的模之屋:https://www.aplaybox.com/、
然后是日本选手bowroll:https://bowlroll.net/
可以从里面下载模型和vmd动作文件。
插件
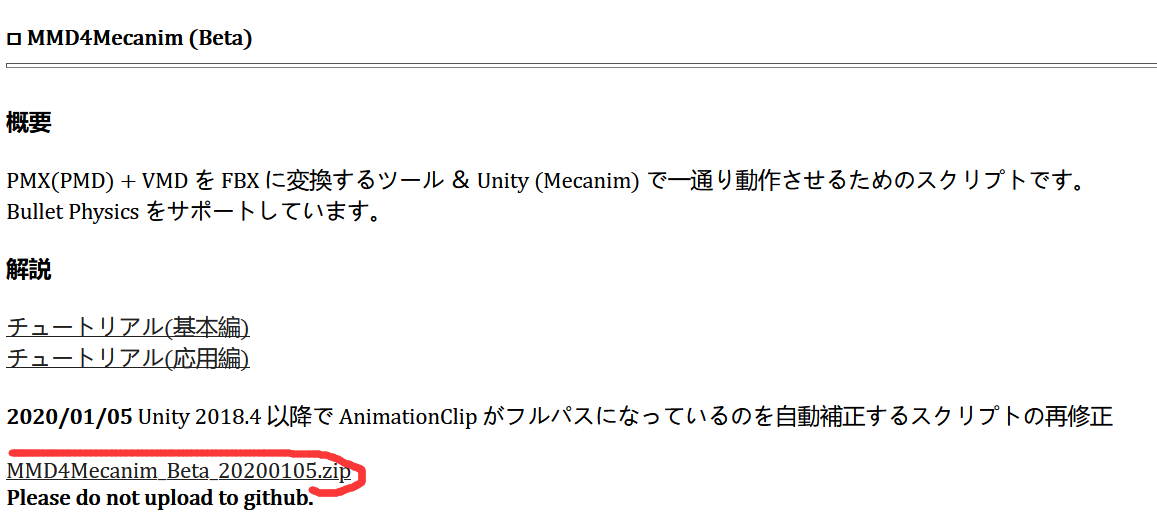
来这个网站找pmx导入unity的插件:http://stereoarts.jp/

插件在这里,下载这个就行。
导入
先导入插件,然后把下载的pmx模型导入进unity。
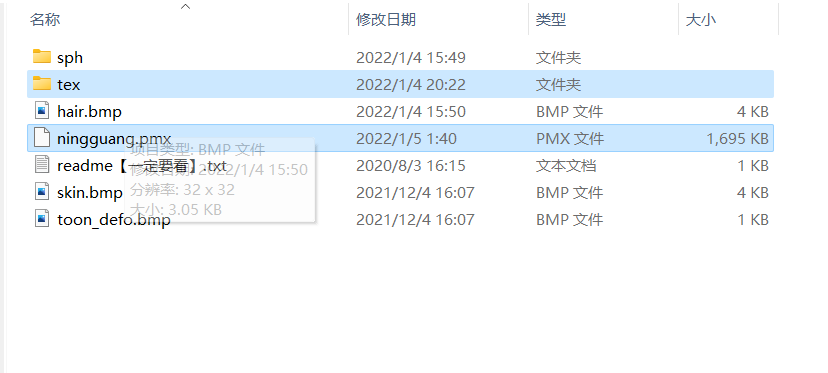
然后可以建个文件夹,导入模型。

往unity导入模型的时候,只需要导入这两个:tex文件夹和pmx文件。
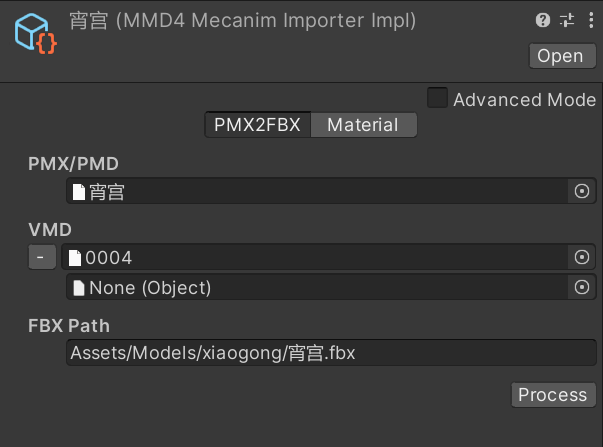
如果刚才插件导入成功,当你导入pmx文件的时候,会发现自动生成了一个文件。

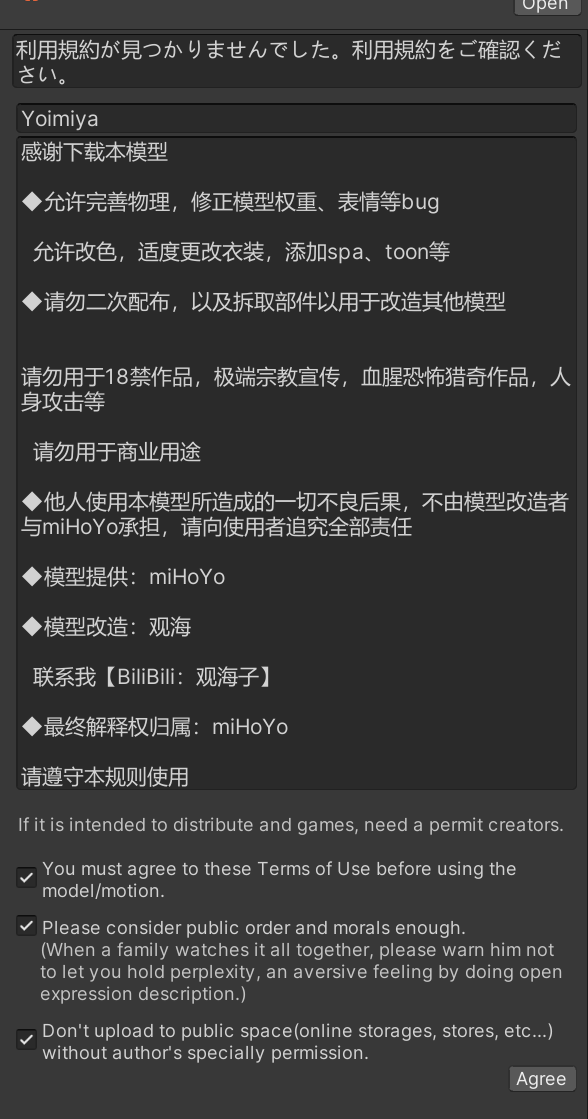
同意一下条款,然后选好pmx文件和vmd文件。点process。

如果需要多个动画文件,这里就多导入几个vmd。一个萝卜一个坑,不能给其他动画了。
它就会给我们生成动画文件和模型的fbx。

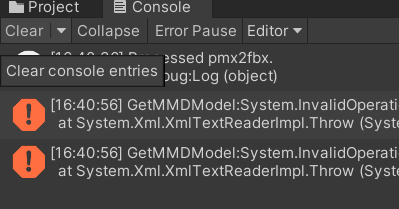
报错的话,就点clear,清理一下bug(bushi(虽然无关紧要就是说)

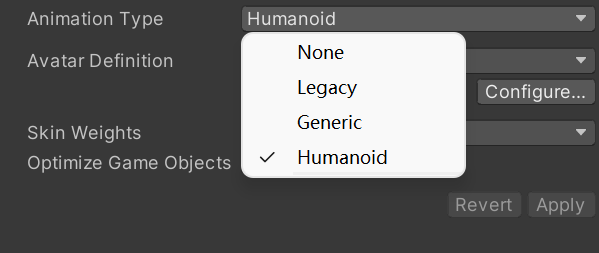
rig设置为humanoid,然后再进行下一步,点rig旁边的animation,这个顺序不能错。

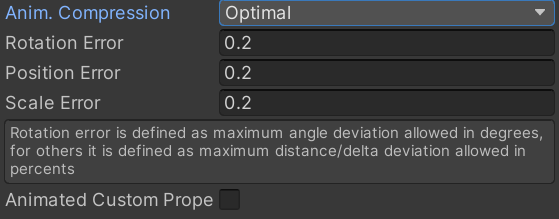
动画也可以随便设置一下。

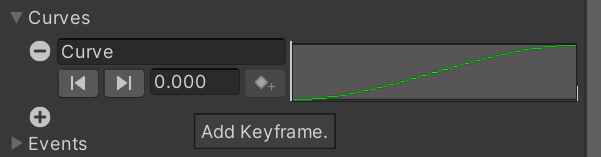
顺便加个平滑的曲线。
点安apply应用。

可以右下角播放看看效果。

为了方便管理,也是为了修改动画文件。我们把动画文件ctrl+D。复制出来一个,可以单独放一个文件夹,无所谓了。
然后把动画文件拖到角色上,会生成一个Animation Control。可以预览一下动画是否正常播放。
材质的话,老办法

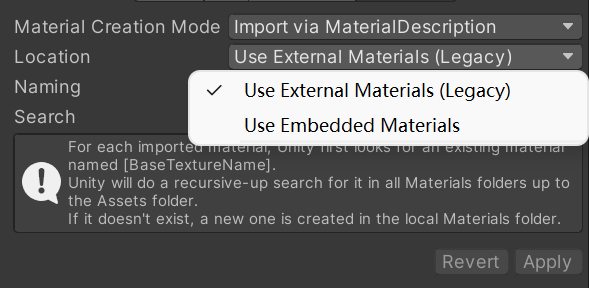
对fbx文件这样设置,把材质导出来。
不要管它生成的材质了,数量太多,有点杂,麻烦。
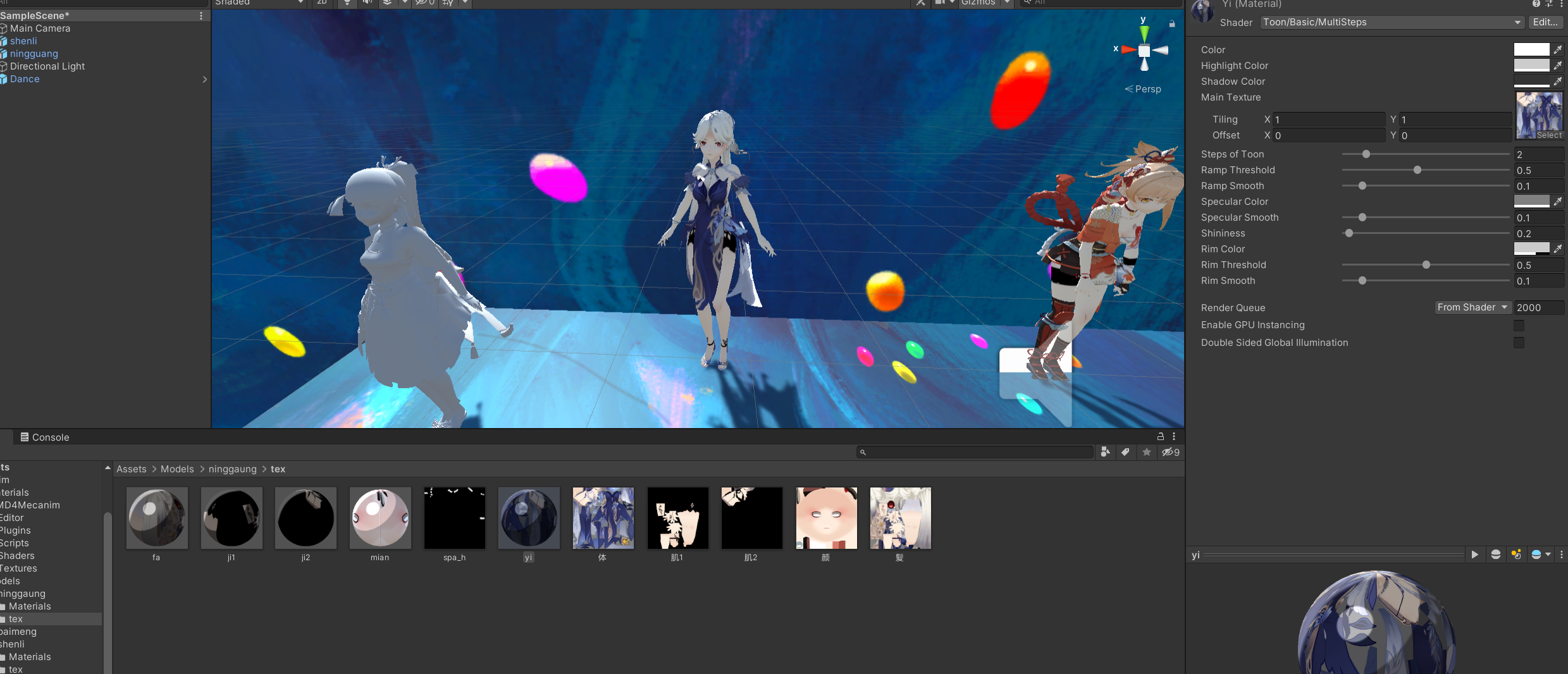
直接在tex文件夹里面,根据tex数量建对应数量的material。

然后右边简单调一下效果。
我简单给一个Shader:
Shader "Toon/Basic/MultiSteps"
{
Properties
{
// Colors
_Color ("Color", Color) = (1, 1, 1, 1)
_HColor ("Highlight Color", Color) = (0.8, 0.8, 0.8, 1.0)
_SColor ("Shadow Color", Color) = (0.2, 0.2, 0.2, 1.0)
// texture
_MainTex ("Main Texture", 2D) = "white" { }
// ramp
_ToonSteps ("Steps of Toon", range(1, 9)) = 2
_RampThreshold ("Ramp Threshold", Range(0.1, 1)) = 0.5
_RampSmooth ("Ramp Smooth", Range(0, 1)) = 0.1
// specular
_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 1)
_SpecSmooth ("Specular Smooth", Range(0, 1)) = 0.1
_Shininess ("Shininess", Range(0.001, 10)) = 0.2
// rim light
_RimColor ("Rim Color", Color) = (0.8, 0.8, 0.8, 0.6)
_RimThreshold ("Rim Threshold", Range(0, 1)) = 0.5
_RimSmooth ("Rim Smooth", Range(0, 1)) = 0.1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Toon addshadow fullforwardshadows exclude_path:deferred exclude_path:prepass
#pragma target 3.0
fixed4 _Color;
fixed4 _HColor;
fixed4 _SColor;
sampler2D _MainTex;
float _RampThreshold;
float _RampSmooth;
float _ToonSteps;
float _SpecSmooth;
fixed _Shininess;
fixed4 _RimColor;
fixed _RimThreshold;
float _RimSmooth;
struct Input
{
float2 uv_MainTex;
float3 viewDir;
};
float linearstep(float min, float max, float t)
{
return saturate((t - min) / (max - min));
}
inline fixed4 LightingToon(SurfaceOutput s, half3 lightDir, half3 viewDir, half atten)
{
half3 normalDir = normalize(s.Normal);
half3 halfDir = normalize(lightDir + viewDir);
float ndl = max(0, dot(normalDir, lightDir));
float ndh = max(0, dot(normalDir, halfDir));
float ndv = max(0, dot(normalDir, viewDir));
// multi steps
float diff = smoothstep(_RampThreshold - ndl, _RampThreshold + ndl, ndl);
float interval = 1 / _ToonSteps;
// float ramp = floor(diff * _ToonSteps) / _ToonSteps;
float level = round(diff * _ToonSteps) / _ToonSteps;
float ramp ;
if (_RampSmooth == 1)
{
ramp = interval * linearstep(level - _RampSmooth * interval * 0.5, level + _RampSmooth * interval * 0.5, diff) + level - interval;
}
else
{
ramp = interval * smoothstep(level - _RampSmooth * interval * 0.5, level + _RampSmooth * interval * 0.5, diff) + level - interval;
}
ramp = max(0, ramp);
ramp *= atten;
_SColor = lerp(_HColor, _SColor, _SColor.a);
float3 rampColor = lerp(_SColor.rgb, _HColor.rgb, ramp);
// specular
float spec = pow(ndh, s.Specular * 128.0) * s.Gloss;
spec *= atten;
spec = smoothstep(0.5 - _SpecSmooth * 0.5, 0.5 + _SpecSmooth * 0.5, spec);
// rim
float rim = (1.0 - ndv) * ndl;
rim *= atten;
rim = smoothstep(_RimThreshold - _RimSmooth * 0.5, _RimThreshold + _RimSmooth * 0.5, rim);
fixed3 lightColor = _LightColor0.rgb;
fixed4 color;
fixed3 diffuse = s.Albedo * lightColor * rampColor;
fixed3 specular = _SpecColor.rgb * lightColor * spec;
fixed3 rimColor = _RimColor.rgb * lightColor * _RimColor.a * rim;
color.rgb = diffuse + specular + rimColor;
color.a = s.Alpha;
return color;
}
void surf(Input IN, inout SurfaceOutput o)
{
fixed4 mainTex = tex2D(_MainTex, IN.uv_MainTex);
o.Albedo = mainTex.rgb * _Color.rgb;
o.Alpha = mainTex.a * _Color.a;
o.Specular = _Shininess;
o.Gloss = mainTex.a;
}
ENDCG
}
FallBack "Diffuse"
}
或者用这个卡通渲染的Shader:https://github.com/Sorumi/UnityToonShader
然后把材质拖到模型上的对应位置。仔细一点,不要漏了。
效果图:

看起来还不错。
点击相机,ctrl+shift+F,把摄像机变换到我们当前的视角。
点运行,模型动起来啦!
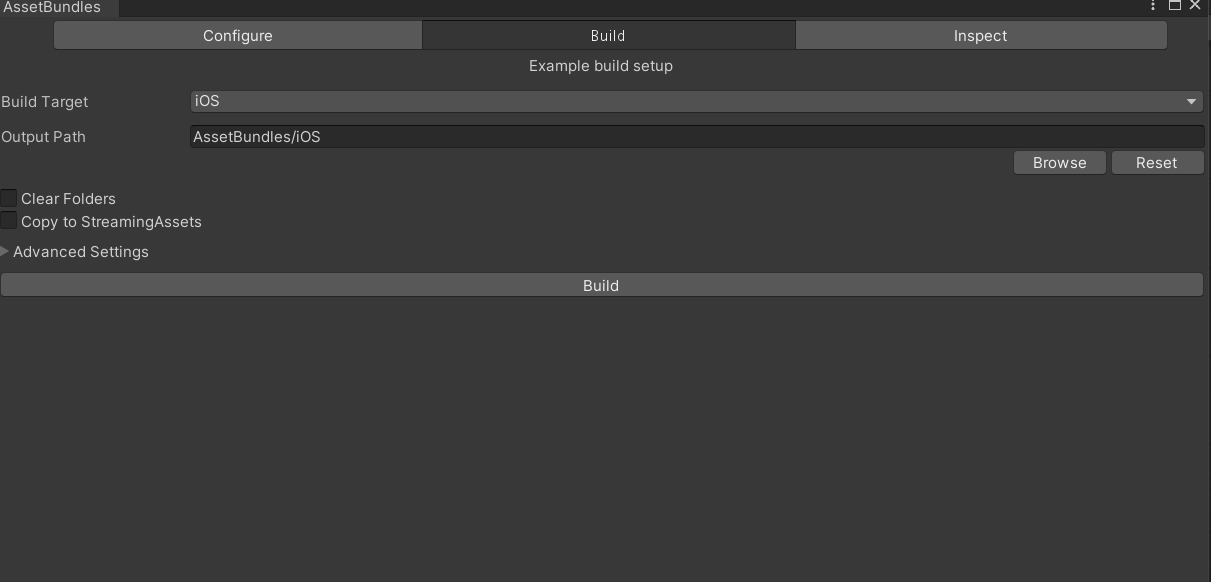
Build
把模型和场景保存为预制体,然后用AssetBundle导出一下,做AR。

华为河图需要build ios和安卓。
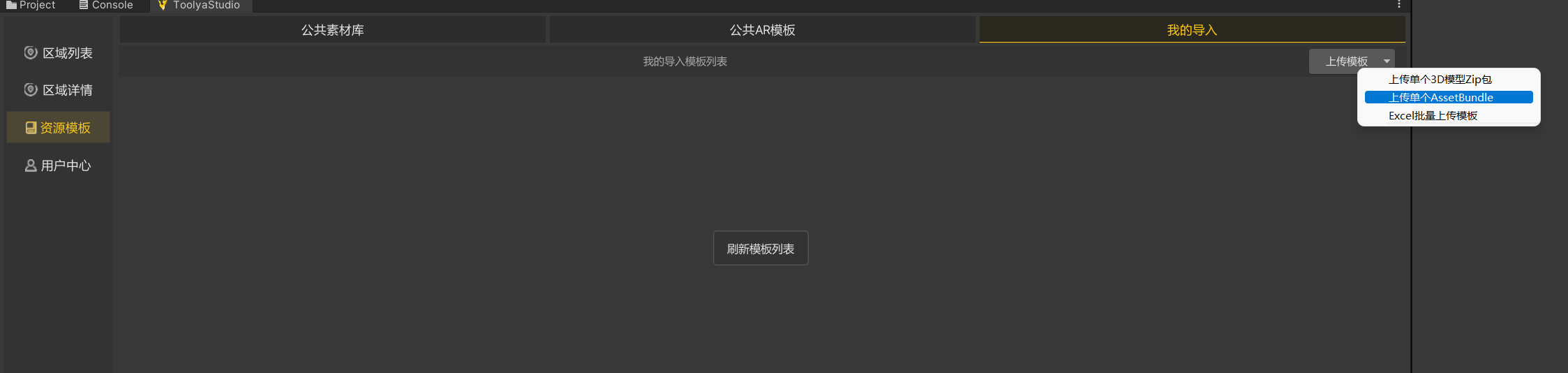
上传
单独建一个工程,导入toolya插件,登录。

依次点资源模板,我的导入,上传。
把刚刚的ab包上传一下就ok啦。